A collection of images to show off different UIs
This page shows of a bunch of images to show off how the mvvm applications can look. It is presented in the form of tables, always comparing how a view looks on widgets next to a ui with quick controls 2. All UIs in the same table row have been creating using the same core app and thus use the same viewmodel.
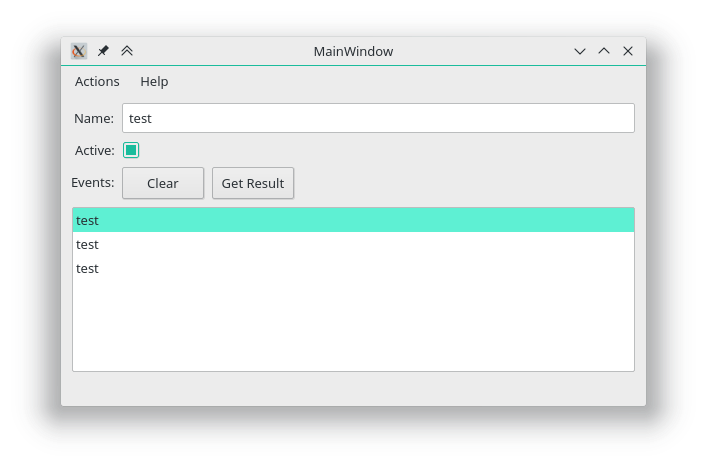
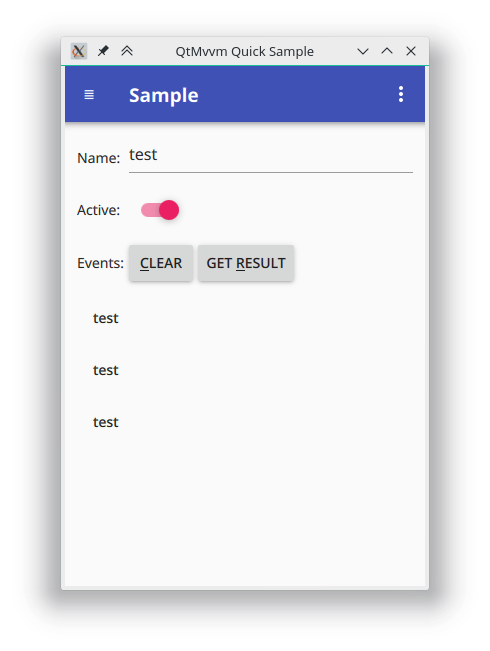
These are the images of the sample application build with the main QtMvvm modules. On the left is the widgets variant, on the right the quick controls 2
| Widgets UI | Quick UI |
|---|---|

Main View | 
Main View |

Result View | 
Result View |

Tabs View | 
Tabs View |

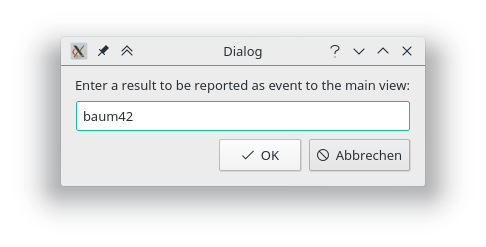
Input Dialog | 
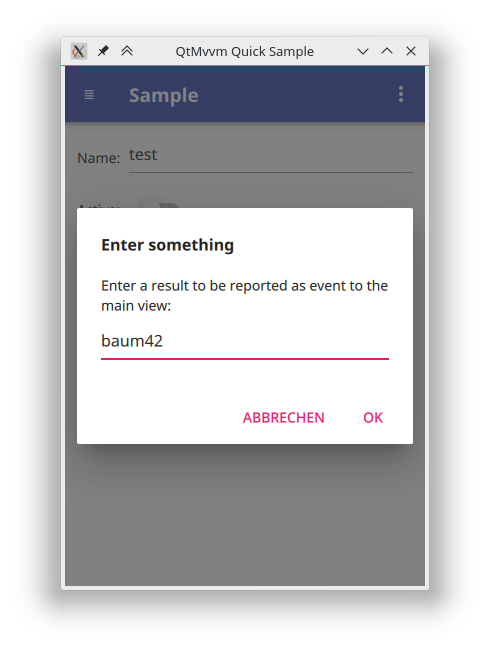
Input Dialog |

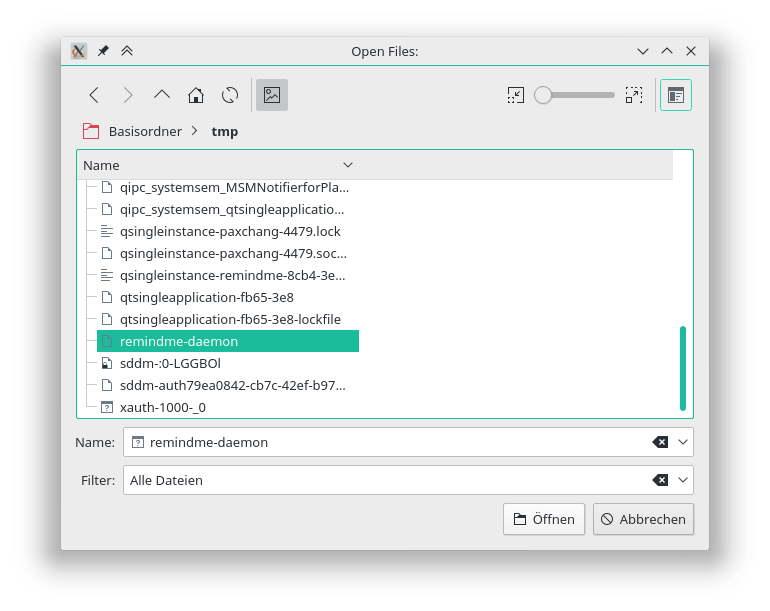
File Dialog | 
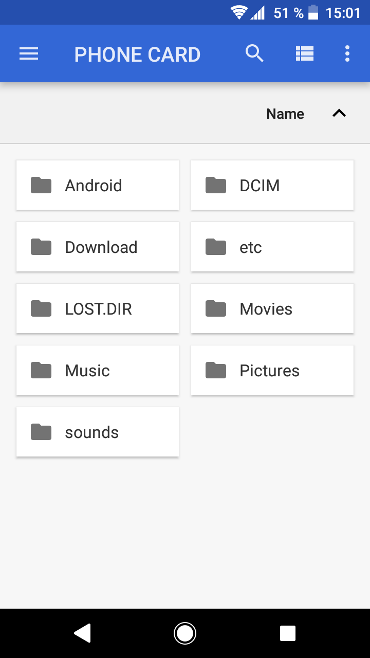
File Dialog |

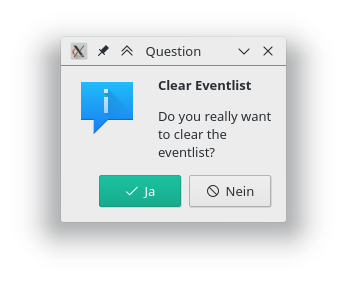
Message Box | 
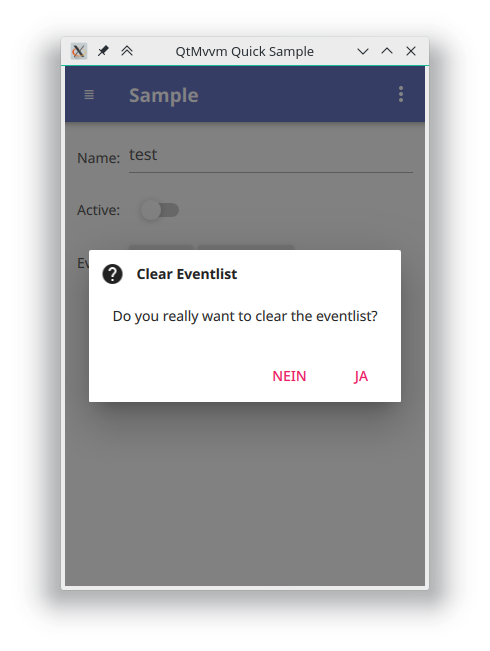
Message Box |

About Dialog | 
About Dialog |

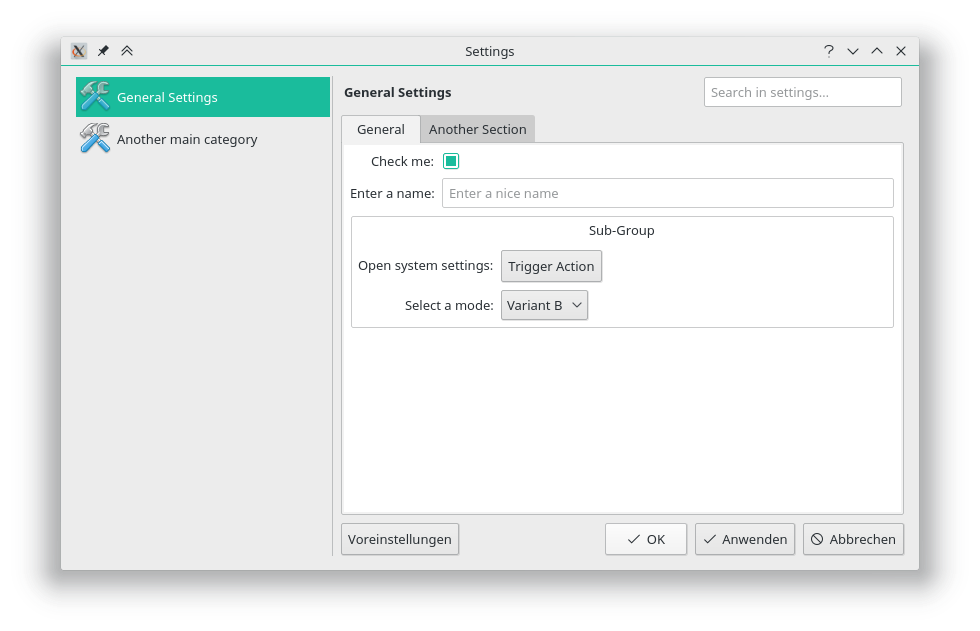
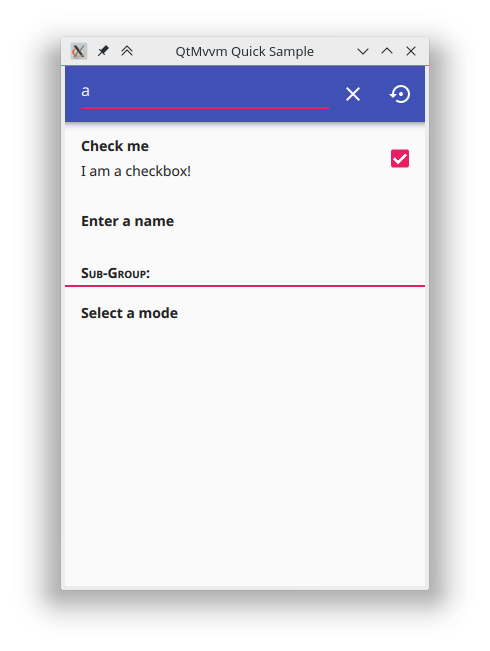
Settings View | 
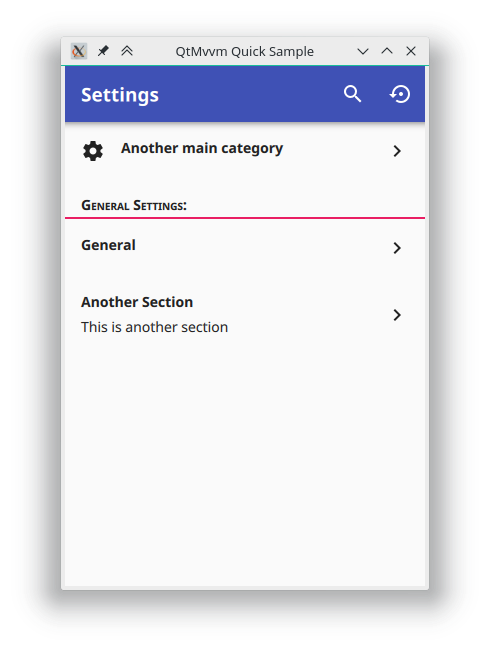
Settings View Page 1 
Settings View Page 2 |
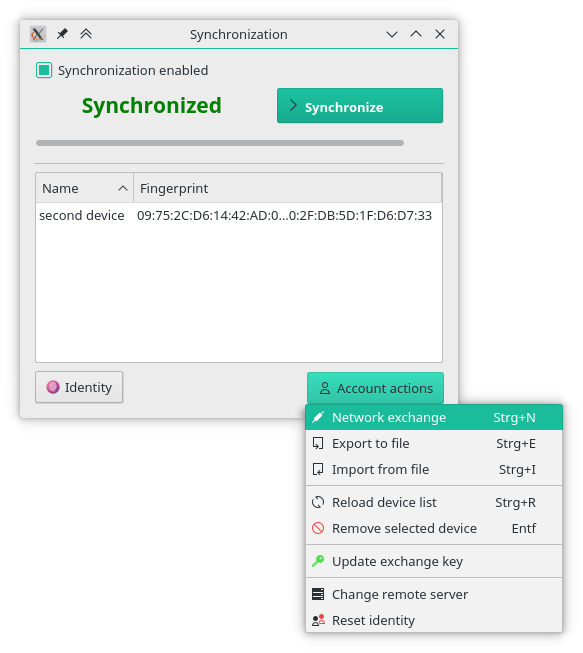
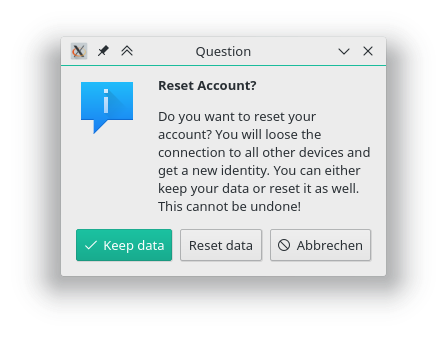
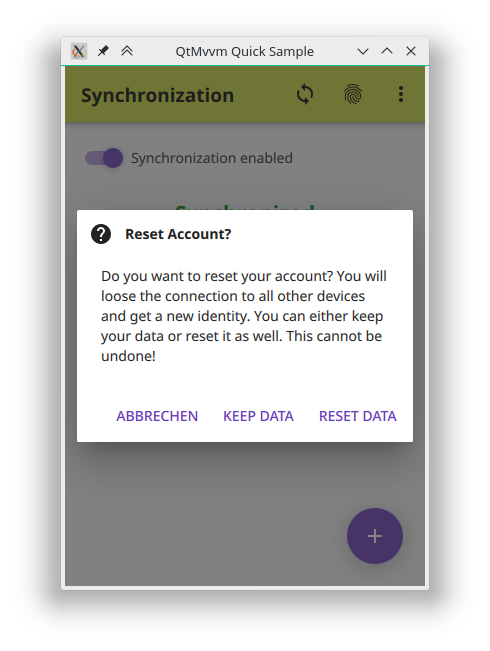
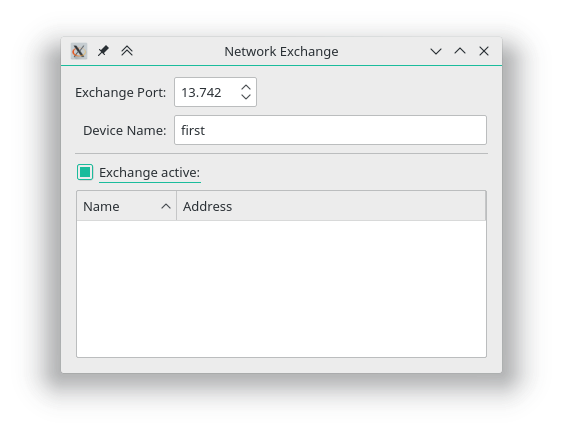
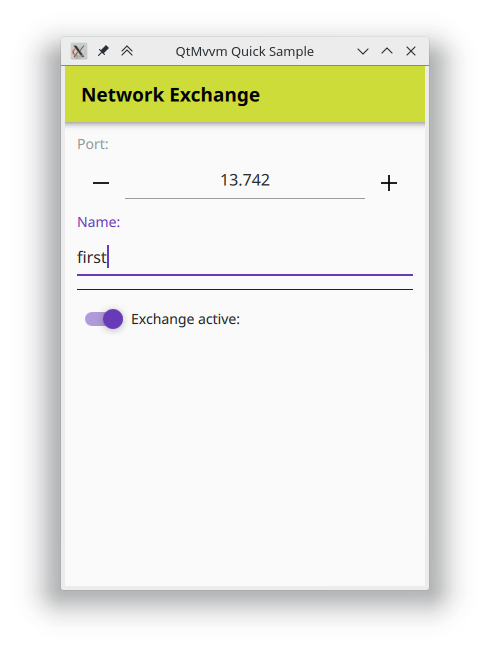
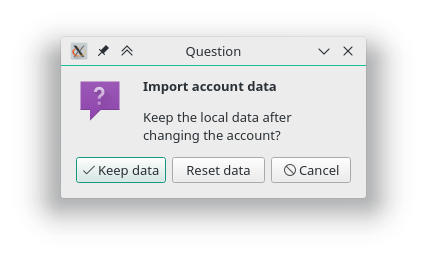
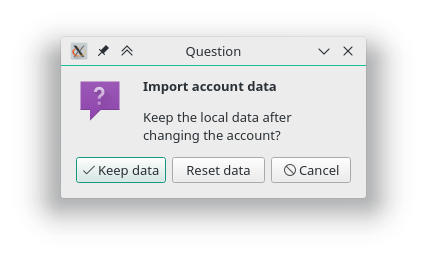
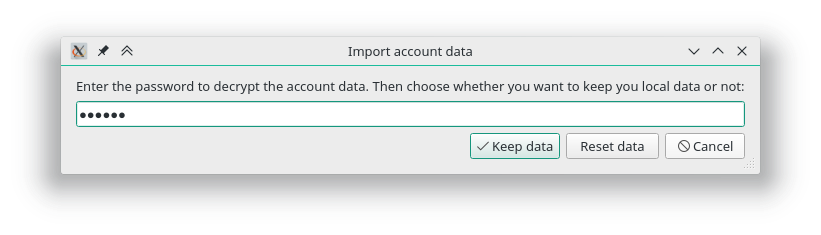
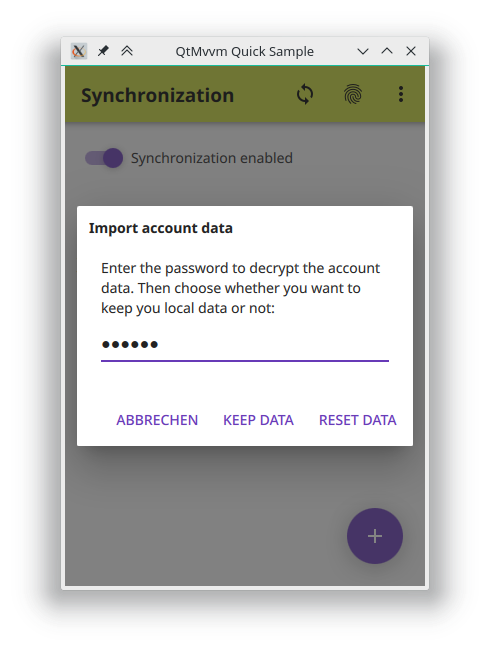
These are the images of the sample application using the datasync mvvm module. On the left is the widgets variant, on the right the quick controls 2
| Widgets UI | Quick UI |
|---|---|

Main View | 
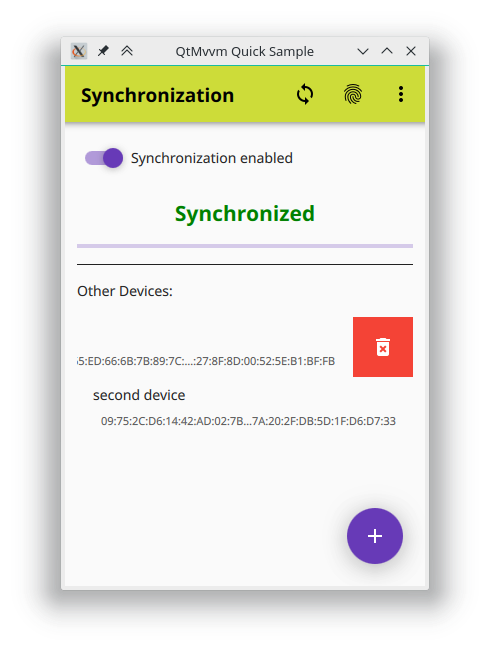
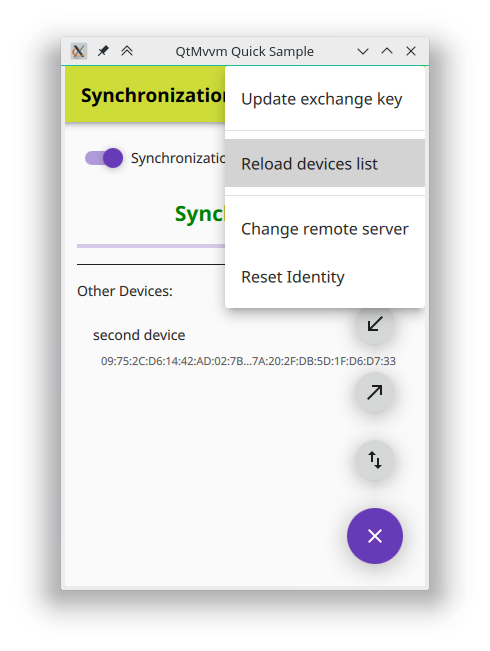
Main View 
Main View |

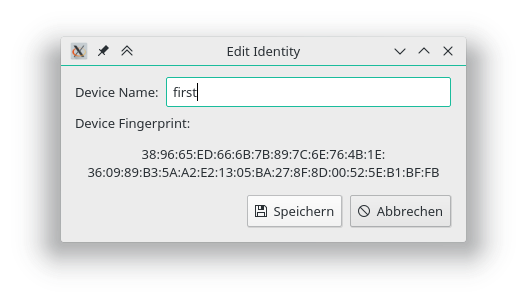
Edit Identity Dialog | 
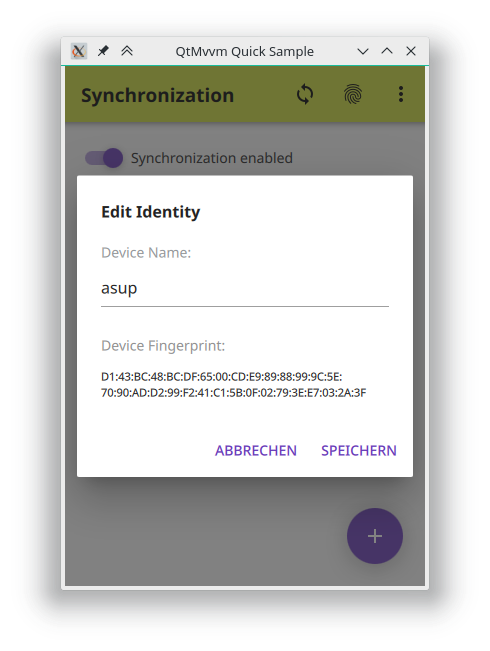
Edit Identity Dialog |

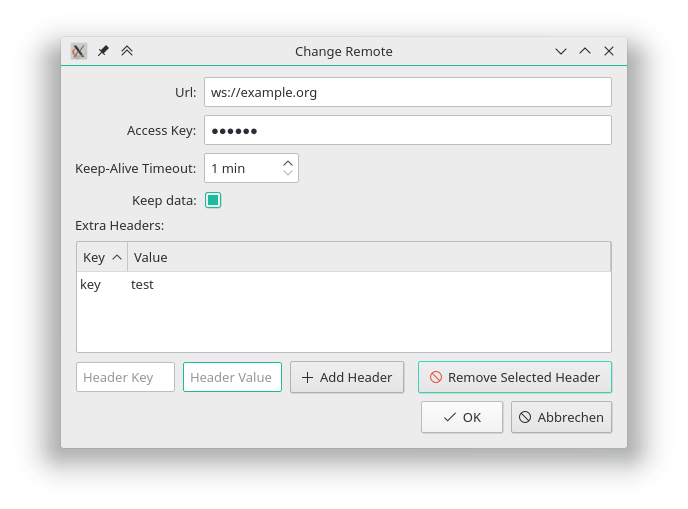
Edit Remote Dialog | 
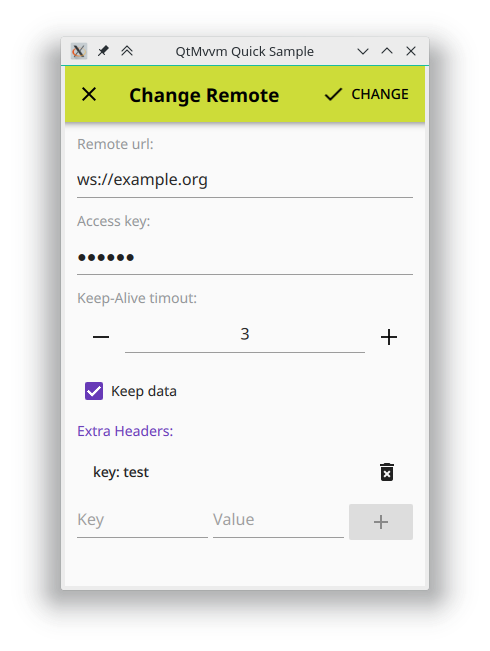
Edit Remote View |

Reset Identity Dialog | 
Reset Identity Dialog |

Exchange View | 
Exchange View |

Import Dialog | 
Import Dialog |

Import Trusted Dialog | 
Import Trusted Dialog |

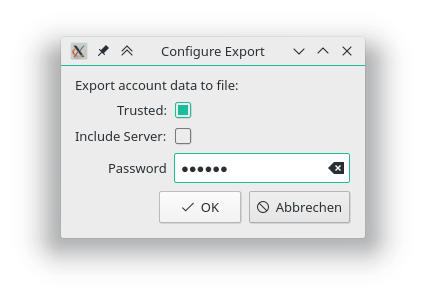
Export Dialog | 
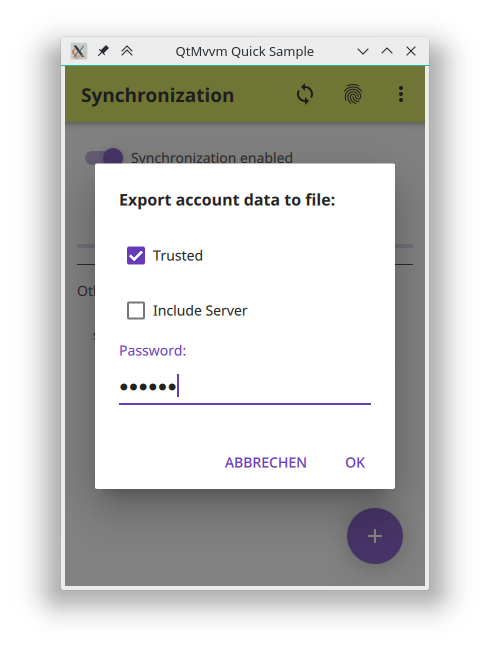
Export Dialog |

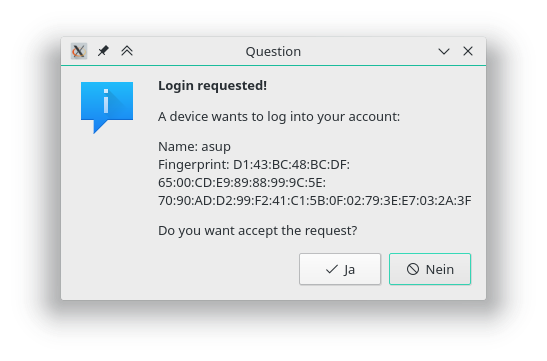
Grant Dialog | 
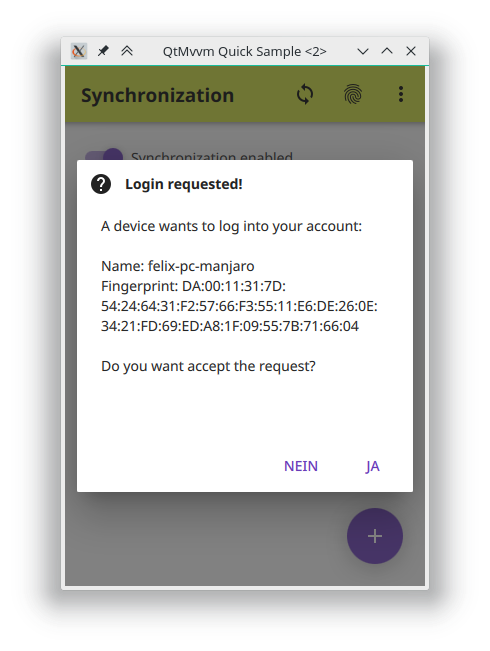
Grant Dialog |
 1.8.14
1.8.14